Changing the color of fontawesome icon is easy and it can be done within a few seconds. Here in this guide, I've shared a few ways to change the color and the background color of your fontawesome icons easily. The same settings can be done for any other icon files.
But depends upon your needs, I recommend you to only use "background-color" value in "fa-facebook" properties. In both the material icons library and git repository, these icons are packaged up in Xcode imagesets which will work easily with Xcode Asset Catalogs . These imagesets can be added to any Xcode Asset Catalogs by dragging them into Xcode on to the asset catalog or by copying the folder into the xcasset folder. Find both the icon names and codepoints on the material icons library by selecting any icon and opening the icon font panel. Each icon font has a codepoints index in our git repository showing the complete set of names and character codes . Font Awesome is designed to be used with inline elements.
Also note that if you change the font-size or color of the icon's container, the icon changes. Same things goes for shadow, and anything else that gets inherited using CSS. Sometimes we need icons in different color, as we suggested by adding css style we can change color. Here we have created one example to change color of icons with css classes. Changing the color of icons is easy and you can easily use a single line of code to change the color of font-awesome icons as well as icons from other most popular brands. Divi should really add an option to use font awesome icons in blurbs, buttons and everywhere else you can select an icon.
Using the icon font allows for easy styling of an icon in any color. If an icon is disabled or inactive, using black at 26% or white at 30% for light and dark backgrounds, respectively. This article explores some of the many ways you can use Font Awesome on your website in creative and customizable ways. In this article we will cover using Font Awesome with forms, button groups, as well as resizing icons and changing their colors. In our final example, Solodev will show you how to use Font Awesome to add a loading icon triggered by basic JavaScript. You can use this icon on the same way in your project.
First make sure you have added Font Awesome Icon library. If this library is added just add the HTML css class fa fa-fa to any element to add the icon. Font Awesome fa Icon can be resized as per your need.
You can manage size of icon by using font-size css style. These icons were designed to follow the material design guidelines and they look best when using the recommended icon sizes and colors. The styles below make it easy to apply our recommended sizes, colors, and activity states. Using icons is great for every website as they provide easy visual information. But what if you want to change the Bootstrap icons' standard colors? This approach helps us use an icon at a component level.
However, when using this approach across all components, it's not helpful because it will change the icon colors everywhere in our project's components. For multiple components, we can just change it once using a CSS class or style attribute. Font Awesome provides sites with scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
This version is fully open source and is GPL compatible. No attribution is required when using the fonts, although the project does say it is appreciated. To stack multiple icons, use the fa-stack class on the parent, the fa-stack-1xfor the regularly sized icon, and fa-stack-2x for the larger icon.
Fa-inversecan be used as an alternative icon color. You can even throw larger icon classes on the parent to get further control of sizing. The regular approach requires us to change the all icon element names to font awesome icon names like fa-facebook and further adding category fab, far and fas class names.
You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's name. Font Awesome is designed to be used with inline elements . Icon If you change the font-size of the icon's container, the icon gets bigger. Starting with version 31.2 you can use CSS without any graphics.
In a future version, the XS platform will move away from using graphics for buttons, icons and so on completely. Font Awesome offers a huge number of greatly designed icons and social logos, of which the appearance can easily be changed by making changes to the CSS. We recommend that you make the switch to using Font Awesome rather sooner than later, and we are of course available to help you if you can't do this yourself.
Some newer functions are not supported unless you have made the change-over described in this article. This guide is easy to follow and it requires basic CSS knowledge to alter the color of icons. To stack multiple icons, use the fa-stack class on the parent HTML element of the 2 icons you want to stack. Then add the fa-stack-1x class for the regularly sized icon and add the fa-stack-2x class for the larger icon. Fa-inverse can be added to the icon with the fa-stack-1x to help with a knock-out looking effect. The material icon font is the easiest way to incorporate material icons with web projects.
While working on optimizing some of my websites for speed, I decided to make use of inline SVG images instead of font icons such as Font Awesome. However, this lead to finding an option to change the color of the inline SVG. Here I am documenting how to achieve this change of color for your SVG via CSS. Use a few of the new styles together, and you've got easy pull quotes or a great introductory article image. Or spinning icons for loading and refreshing content.
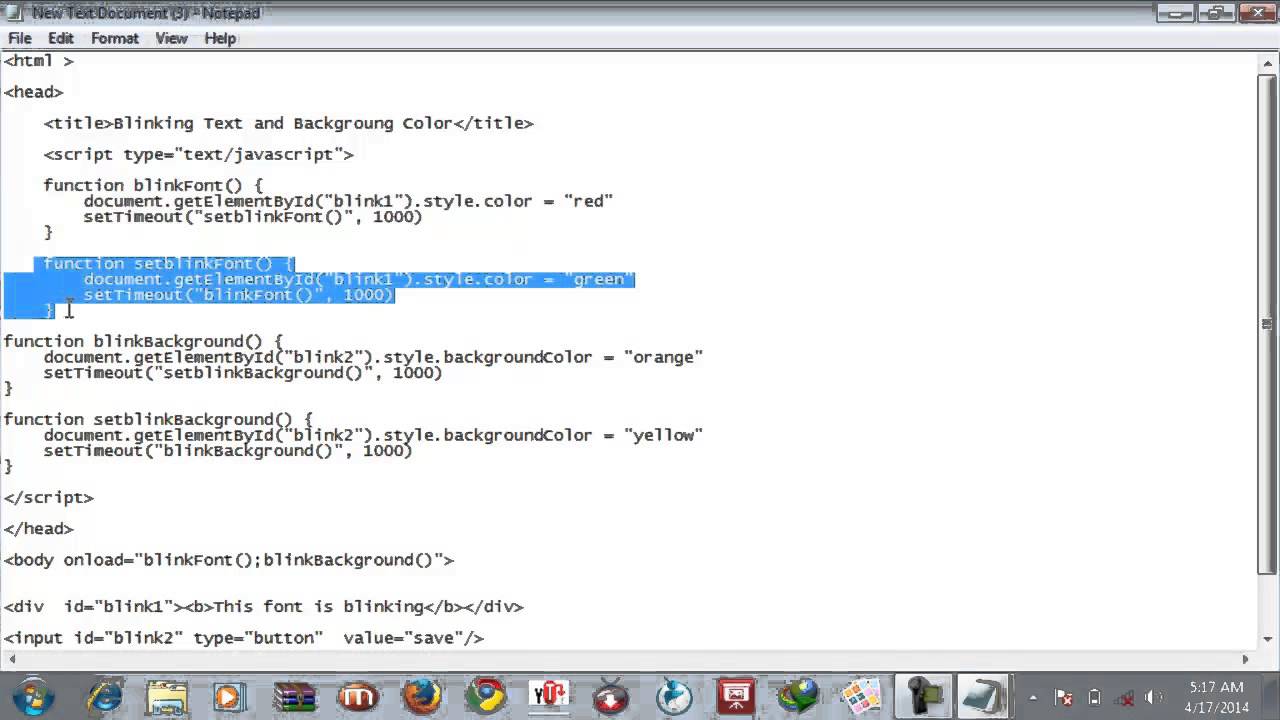
You can combine all of them in any combination to get many new possibilities. You can combine all of them in any combination to get lots of new possibilities. I gave content as \f099 which is unicode value for twitter icon defined by font awesome icons. To use font awesome icons as CSS content code follow the below steps. By default, images' semantic content is set to unspecified. If you do not want an icon to ever be mirrored, you need to explicitly set it to be forceLeftToRight.
This Android developer article describes in-depth how to implement RTL user interfaces. By default on Android, icons are not mirrored when the layout direction is mirrored. Languages such as Arabic and Hebrew are read from right-to-left . For RTL languages, UIs should be mirrored to display most elements in RTL. When a user interface is mirrored for RTL, some of the icons should also be mirrored.
When text, layout, and iconography are mirrored to support right-to-left UIs, anything that relates to time should be depicted as moving from right to left. For example, forward points to the left, and backwards points to the right. However, be mindful that the context in which the icon is placed also influences whether an icon should be mirrored or not. Although the icons in the font can be scaled to any size, in accordance with material design icons guidelines, we recommend them to be shown in either 18, 24, 36 or 48px. The complete set of material icons are available on the material icon library.
The icons are available for download in SVG or PNGs, formats that are suitable for web, Android, and iOS projects or for inclusion in any designer tools. When you use an inline SVG, instead of font icon, you may have the need of changing the color of these shapes so as to match the text. In order to be able to have the colors modifiable through CSS, we are going to use shapes defined with just path. Once we have that, we can simply use the CSS property "fill" to change their color as shown in code below. Once you're set up in the options, you can add Font Awesome Icons in any of the Elements that support icons. If you want to add an icon on its own, use the new Icon Element.
But icons can also be used in several other elements, including the Alert, Button, Checklist, and Content Boxes Element, to name just a few. In short, anywhere you find the Icon Picker, you will be able to use the Font Awesome Icons in your content. The aim of this filter was to provide an easy and functional way for content creators to easily add Font Awesome icons anywhere in course content. I just tell you an example of icon code because I don't know which icon set you purchased.
Want to know more about which icon set you have used or send page URL so I can tell you how to change icon font color. For all 1598 free font awesome icons, unicode values are already defined. Set the content css property to the unicode value font awesome icon. The fa-inverse class can be used as an alternative icon color. You can also add larger icon classes to the parent to further control the sizing.
Regardless of the choses method, the colors used for your icons can of course be changed via Site configuration, Website style, Color scheme. But you can also change colors for all or specific icons and buttons by changing the CSS in the code editor. Now that you have them installed, it's time to make the icons pop.
You can do this using CSS because each of the icons is governed by a CSS class. The two most-often used styles are color and size. You can either include the CSS styling in your stylesheets, or you can do it inline.
In general, you may want to use inline styling because icons like these don't tend to be universal across a whole site. PNGs suitable for Android are available from the material icons library. These come in all the supported screen densities so they should look good on any device. The icon font weighs in at only 42KB in its smallest woff2 format and 56KB in standard woff format. It should always be slightly bigger than the icon it contains.
For example, Font Awesome 5 icons use a font-size of 1em by default , but provides additional sizes. By default, the icon container will take up exactly 1.5rem x 1.5rem. The icon itself is sized accordingly to the icon library you're using. For example, Font Awesome 5 icons will inherit the font size.
The icon element is a container for any type of icon font. These icons can be vector graphics stored in the .svg file format or web fonts. SVG elements should be scaled for a 24x24px viewport so that the resulting icon can be used as is, or included as a child for other MUI components that use icons. This can be customized with the viewBox attribute. To inherit the viewBox value from the original image, the inheritViewBox prop can be used.
I have managed to apply this on border of each field but couldn't fix icon focus. I have applied following CSS code in order to style my contact form 7. I bougt icons off a site, they are gray i'd like to change them. Use fa-border and fa-pull-right or fa-pull-left for easy pull quotes or article icons.
The fa-border, fa-pull-right or fa-pull-left classes are used for pull quotes or article icons. Also note that if you change the font-size or color of the icon's container, the icon changes. This is nice but changes all the icons in my project.
I then added the fa-black classes to the icons where I wanted a different colour. Font Awesome icons only appear in the autocompletion item list if the current word starts with the value of the setting fontAwesomeAutocomplete.triggerWord, e.g. "fa-" . Semantic Icons are ones that you're using to convey meaning, rather than just pure decoration. This includes icons without text next to them used as interactive controls — buttons, form elements, toggles, etc.
With the plugin installed and activated, you now have access to the [] shortcode as well as the HTML snippets. As long as you keep the handy-dandy FA icon list aroundso you know exactly what icon you need. You will see on the plugin's settings page (found underSettings – Font Awesome) how things are set up by default. Similar to other Google Web Fonts, the correct CSS will be served to activate the 'Material Icons' font specific to the browser.
An additional CSS class will be declared called .material-icons. Any element that uses this class will have the correct CSS to render these icons from the web font. The material icons are available from the git repository which contains the complete set of icons including all the various formats we are making available. When changing icon colors and strokes using inline styling, we have to make use of the fa-icon attribute. Font Awesome is an icon toolkit with over 1,500 free icons that are incredibly easy to use.
The icons were created using a scalable vector and inherit CSS sizes and color when applied to them. This makes them high-quality icons that work well on any screen size. Since icon fonts are simply text, you can use the color helpers to change the icon's color.